Promises Practice
Learning Goals
- Review these concepts:
- single-threaded JS
- asynchronous JS
- event loop
-
Utilize Postman as a tool for making requests to APIs
- Utilize
fetchto get data from an API and utilize the data in a FE app
Warm Up
In your journal, write your answers to the following questions. It is totally OK (and encouraged!) to look back at the notes you took yesterday!
- What is the difference between synchronous and asynchronous JS?
- What are the different statuses of a Promise?
- What is returned when we use the
fetchAPI?
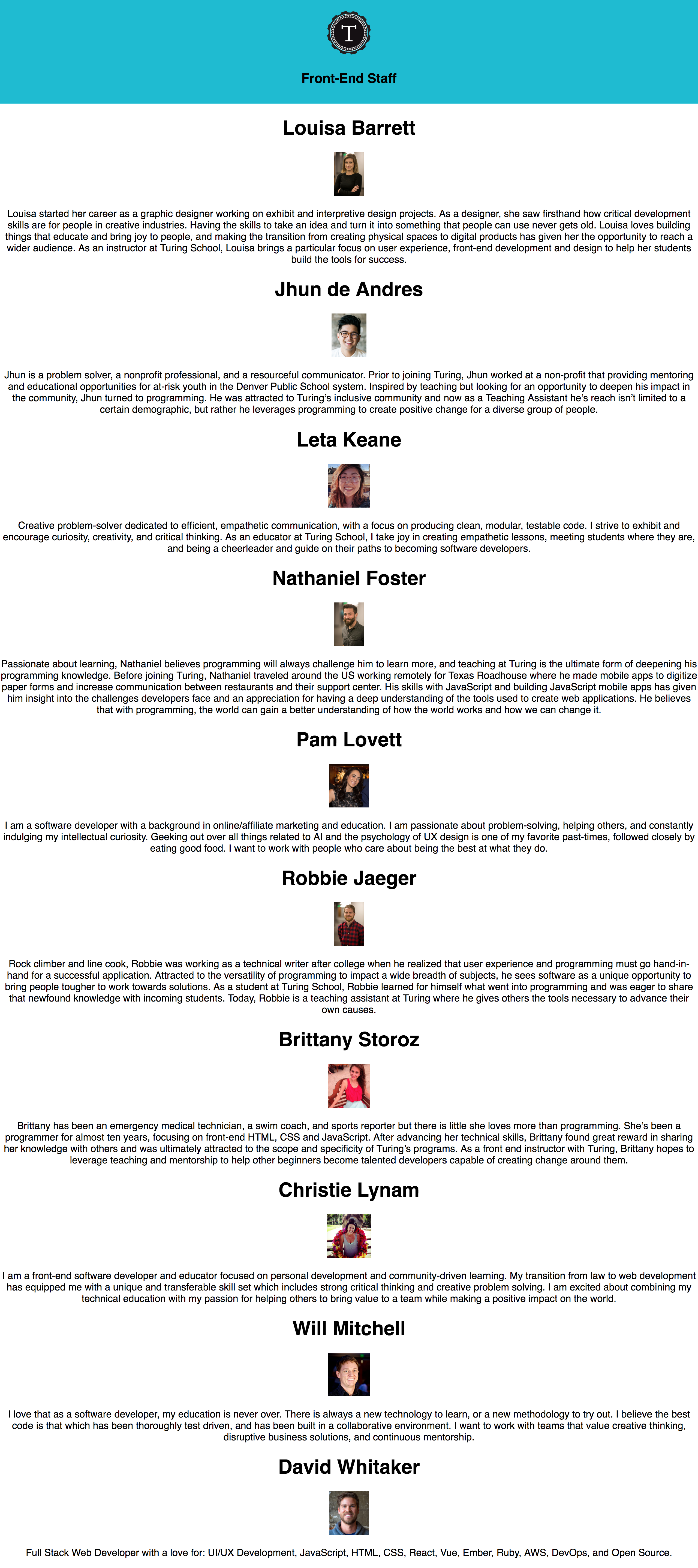
What We Will Be Building

— –>
Promises Practice Repo
We’re going to be building out this site with two different repos. One for the client side code and another is an API that serves up a collection of members. Something to note is that the API given to us doesn’t automatically give us all of the info needed to display the staff members. There is a second nested endpoint we will need to fetch… More on this in a moment.
Clone this repo and the promises-api repo down.
Have these directories open in two separate terminal tabs so you can see them both at the same time. For both, run:
npm install
npm start
Postman
Postman is a great tool for making requests to an API and seeing the response you get back in a quick, easy-to-use interface! We will be utilizing this tool throughout Mod 3 and beyond!
Download the app now and get it running now!
Getting Started
Since we are going to be getting our data from an API, it’s usually a good idea to get a sense of what our responses look like when we make a request to a certain endpoint!
You Do
- Make sure you have the
Promises-APIrunning on port 3001 - With a partner, open Postman and make a
GETrequest to the following endpoint:http://localhost:3001/api/frontend-staff - What is included in the response?
- Try entering one of the endpoints found in the
infokey for one of the objects. What is included in the response?
As you may be starting to see, there is a lot of data available to us but it is going to be a little tricky to access this data. We are going to work together to break down how to access this data to get our app running.
Step 1 - Getting the Initial Bio Info
Before we can get any of the detailed info for each staff member, we have to start at the initial endpoint as our “entry” into the rest of the dataset. We will be utilizing the fetch API to access this data!
If you’re not feeling totally comfortable with fetch yet, I suggest taking a five minutes to review the docs.
 Fetch Details
Fetch Details
You Do
Take 5 minutes to read this article about where we should kick off these type of network requests within a React app. Be prepared to discuss the best approach for this problem!
 How/Where Will We Fetch?
How/Where Will We Fetch?
OK, so let’s start by making our initial fetch request and seeing what we get back. See if you can…
- Use
fetchwithincomponentDidMount()to make a request tohttp://localhost:3001/api/frontend-staff console.logthe data that comes back!
 Initial Fetch w/ console.log Solution
Initial Fetch w/ console.log Solution
Step 2 - Accessing the bio Data
OK, so it looks like we want to dig into the .bio from the data that gets returned after we run the .json() method on our initial response object! But, now we have multiple API endpoints that house the data we are really after… woof.
With a Partner
- Discuss a way we could access the data of each member of the staff
- Since we will have to utilize
fetchfor each staff member’s info, what will be returned from thesefetchrequests? - Write some psuedocode for how you could approach this problem!
 Possible Psuedocode Pt. I
Possible Psuedocode Pt. I
Great! We have a plan! Plans are #tite. Let’s work on getting the first two steps implemented.
 Iterating Over Staff Members Solution Pt. I
Iterating Over Staff Members Solution Pt. I
Alrighty then… We are getting a little bit closer to grabbing all of the data we need. But we still have a little work to do.
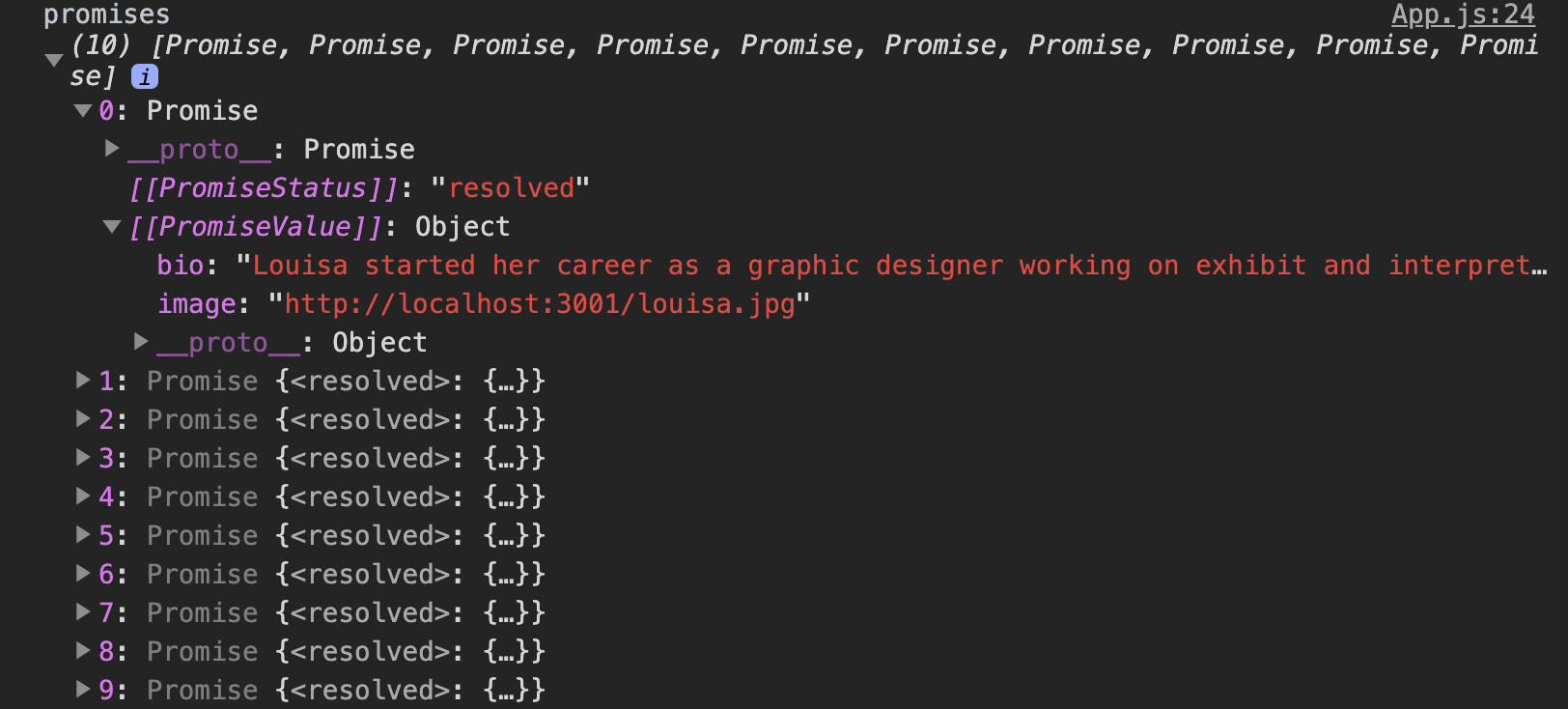
Step 3 - Getting the Data We Need
So we have access to two new pieces of data from this fetch - the bio and image. But we still need to have all of the relevant info for each staff member, especially their name!
You Do
With a partner, see if you can find a way to extract the necessary data from the response from our fetch of each staff member and find a way to combine it with their name!
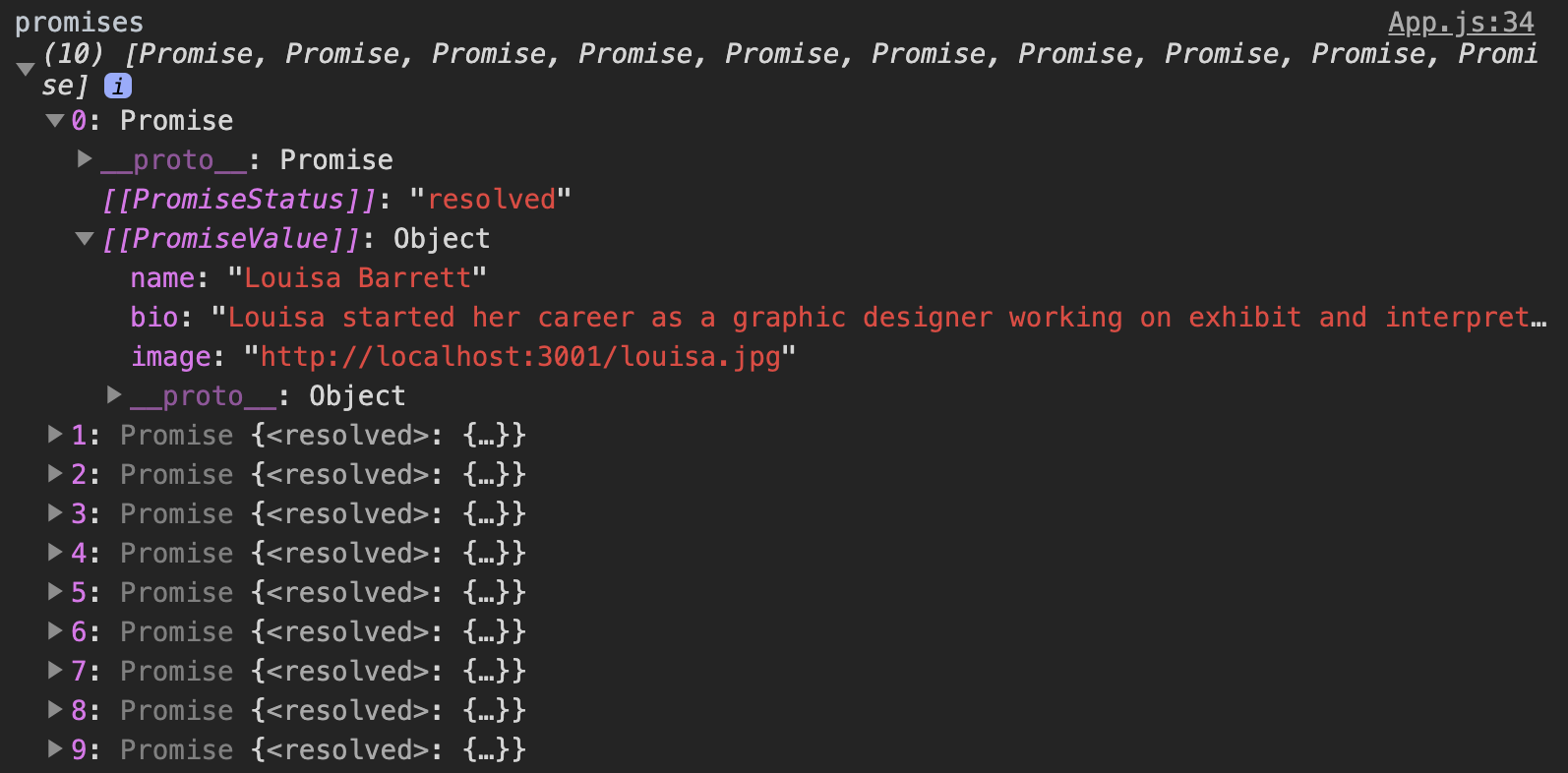
 Combining Data w/in .map() Solution
Combining Data w/in .map() Solution
Hell yeah! We now have the data looking how we want. But the problem is, it’s still a Promise and we can’t work with it yet. Consarnit! And worst of all, now we have this giant array of Promises - how on earth are we going to resolve all of them?!
Research Spike
- The Problem: we have multiple Promises that need to get resolved.
- Spend 5 minutes researching/figuring out how we can resolve multiple Promise objects!
Step 4 - Resolving ALL of the Promises!
 Solution to Problem from Research Spike!
Solution to Problem from Research Spike!
Dope! So now we have a way to work with all of the Promises returned from our .map! But before we implement it, let’s check the docs and make sure we understand what we are getting back from this solution!
You Do
- With a partner, see if you can return all of the Promises into a format we can work with by
console.logthe data! Hint: What doesPromise.allreturn? - After you can see the data, how could we store the data within the
stateof our App?
 Promise.all() Solution
Promise.all() Solution
Step 5 - Building a Helpers File
Bravo! - we have successfully integrated the nested data from the API into our App’s state! But, this is a pretty burly chunk of code and isn’t super readable. This is where you might find it more beneficial to break this into a separate file and bring in the functionality only when you need it!
You Do
With a partner, see if you can extract the logic from our fetch call into it’s own function within a new file!
- Create a new file called
helpers.js - Create a function called
fetchStaffBios - Think about what logic from the
fetchfrom our App needs to be broken out and extract that logic into thefetchStaffBiosfunction - Import the function into your
<App />component and use it within thefetchofcomponentDidMount. If the app still works, you did it! - Add some error handling to your
fetchto handle if something goes awry anywhere along the way!
 Final Solution!
Final Solution!
Resources
- MDN docs
- Loupe, by Philip Roberts, was used for examples.
- DAN MARTENSEN
- Promises, Async/Await